連写でGO!(仮) ぐりぐりGIFアニメ大作戦 [αの機能]
被写体の動きを ダイナミックに捉える“α100”の連写機能。今回はその楽しみ方の応用編として、連写画像を使用したアニメーションGIFをつくってみました。(藤井)



シャッターボタンを押し続けるだけで、メモリ残量の許す限り撮影し続けることができる“α100"の連写機能。撮られた写真を見ると、被写体の動きがありありとよみがえります。
せっかくなので、この連写画像を実際に「動かして」みましょう。それには、「アニメーションGIF(GIFアニメ)」と呼ばれる技法が役に立ちます。アニメーションGIFとは画像フォーマット「GIF」のバリエーションのひとつで、複数の画像を連続して表示することができるものです。よくサイトの広告バナーなどで目にしますが、あのような画像は実はわりと簡単につくれてしまうのです。
では、先日豊田くんが撮影してきた熱海の花火大会の画像を例にとって、GIFアニメ製作の手順をご説明しましょう。
まずは、アニメの「コマ」にあたる画像を用意します。ここではもちろん“α100”の連写機能で撮影した一連の画像を使うのですが、そのままでは少々画像のサイズが大きすぎます。そこで、画像を小さくリサイズしましょう。
画像のリサイズには、“α100”添付のソフトウェア『Picture Motion Browser』が便利です。
『Picture Motion Browser』を起動し、素材となる画像を読み込んだら、使用する(リサイズする)画像をctrl+左クリックで選択していきます。

次に、メニューバーの「活用(M)」から「リサイズして保存(E)」を選びます。

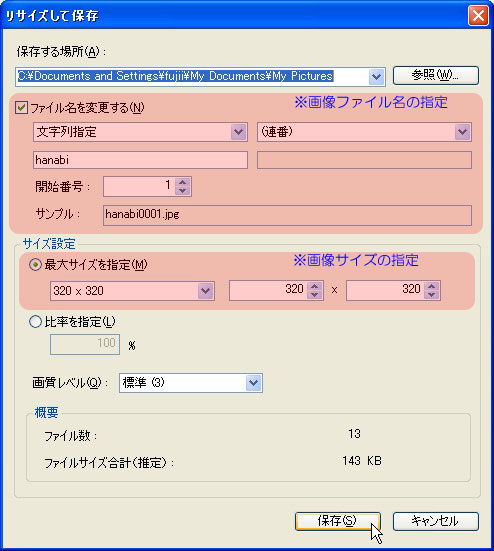
すると、リサイズ設定に関するウィンドウが表示されます。

変換後の画像のファイル名を設定するため、「ファイル名を変更する(N)」のチェックボックスにチェックを入れます。その下のファイル名にはそれぞれ「文字列指定」「(連番)」を選択し、わかりやすい文字列(この場合は"hanabi")を入れておきます。こうすることで、リサイズされた画像には「hanabi0001.jpg」「hanabi0002.jpg」……というような連続したファイル名がつきます。
さらに、「サイズ設定」の項目では、「最大サイズを指定(M)」を選び、画像のサイズを決定します。今回は、「320 x 320」という設定を選択しました。これで、長辺が320ドットの大きさにリサイズされます。
「保存(S)」をクリックすればリサイズされた画像が生成され、素材の準備が完了します。では次に、いよいよGIFアニメへの変換に取り掛かりましょう。
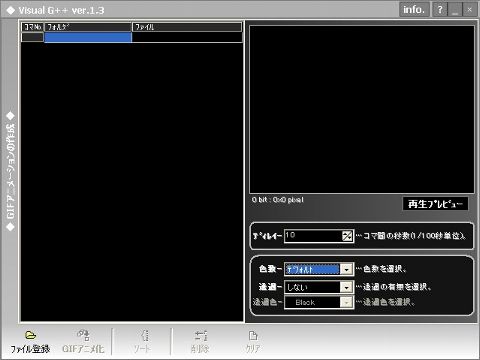
GIFアニメの作成には、LNsoft Entertainmentさん作のフリーウェア『Visual G++』が手軽で便利です。上記サイトから最新版をダウンロードして解凍し、実行ファイルを起動してください。

『Visual G++』を起動したら、画面左側のリスト部分に、先ほど用意した画像ファイルを動かす順番にドラッグ&ドロップしていきます。

すべての画像ファイルをドラッグ&ドロップし終えたら、画面右中央の「再生プレビュー」ボタンをクリックしてみてださい。どうでしょう、画像が動いて見えるではありませんか!

ここでもし画像の動きが速すぎる(または遅すぎる)と感じたら、「ディレイ」の数値を変えてコマ間の秒数を調整します。そして満足のいく結果になったら、左下の「GIFアニメ化」ボタンをクリックしましょう。

どうですか? とても簡単でしょう?
このようにして出来上がったのが、下のGIFアニメです。

たーまやー!
(作例はblog掲載可能容量の都合で16色に減色しています)
調子に乗って、他にもいろいろ作ってみましょう。

熱海の荒波(by豊田)

イルカの輪くぐり(by藤井)
素材となる画像の明るさを一枚ずつ補正して統一したり、いろいろと手を加えることでさらになめらかで美しい動きを表現することは可能ですが、とりあえずこんなお手軽な方法でもオリジナルのアニメーションが作れるという実例をご覧いただきました。みなさんも、ぜひ“α100”の連写機能を遊び尽くしてください。
(藤井)
 ソニーのデジタル一眼レフカメラ“α100”を使いこなして楽しむために結集。
ソニーのデジタル一眼レフカメラ“α100”を使いこなして楽しむために結集。